لقد إعتدنا صديقي في كل شهر ان نقدم للمبرمجين و مطوري المواقع المتابعين لموقع أكوا ويب مجموعة من المكتبات و إطارات العمل الخاصة بالـ CSS و أيضا الـ Javascript ، و لن نخذلكم أيضا هذا شهر ، شهر اكتوبر ، ففي هذا الشهر إخترنا لكم الأفضل أيضا ، إخترنا لكم تجميعة أخرى مفيدة من المكتبات و إطارات العمل لكل من الـ Css و الـ Javascript التي ستفيدك كثيرا في تحسين و تطوير مهاراتك في مجال الويب و تطوير المواقع .
و قبل ذلك ، إليك إستعراض لأهم المكتبات الصادرة للأشهر المنصرمة :
و قبل ذلك ، إليك إستعراض لأهم المكتبات الصادرة للأشهر المنصرمة :
- إليك قائمة بأفضل مكتبات و إطارات الـ Javascript و الـ Css المختارة لك لشهر سبتمبر
- إليك قائمة بأفضل مكتبات و إطارات الـ Javascript و الـ Css المختارة لك لشهر أغسطس
- إليك قائمة بأفضل مكتبات و إطارات الـ Javascript و الـ Css المختارة لك لشهر يوليو
- إليك مكتبات جافاسكربت إحترافية لبناء خرائط جغرافية تفاعلية على صفحات الويب
و لأن الموضوع طويل كفاية ، فكفاني حديثا و سأكتفي بالمقدمة البسيطة أعلاه ، و لنطلع أصدقائي على غنيمتنا لهذا الشهر :
- Semantic UI :
سأستهل موضوعنا هذا بمكتبة Semantic ، مكتبة رائعة توفر لك واجهة إستخدام إحترافية ، الأمر أشبه بالـ Bootstrap او شيئ من هذا القبيل ، فمثلا في الـ Bootstrap فيمكنك إستخدام كلاسات مختلفة مثل ذلك الزر الأزرق من أجل صناعة زر عادي ، لكن الستايل او الشكل الخاص بالـ Bootstrap ضعيف نسبيا و غالبية الأشخاص يستخدمونها فقط للـ Responsive ، لكن مع Semantic UI فهو العكس تماما ، إذ ان هذه المكتبة توفر لك واجهة إستخدام إحترافية ، ازرار مزركشة ، ميزات قوية ، ستايل إحترافي و جذاب و كل شيئ تحتاجه لصناعة صفحة ويب بإستايل احترافي .
- Balloon.css :
هي عبارة عن مكتبة Css رائعة تحمل إسم Balloon.css ، و هي إضافة جميلة حقا ستساعدك في تطوير صفحات الويب الخاصة بك ، تعمل الإضافة على توضيح بعض العناصر في صفحة الويب الخاصة بك ، فكما ترى في صورة ، فور القيام بعملية الـ Hover على الزر ، يظهر فقاعة بسيطة تظهر لك عمل الزر ، الفقاعة إحترافية بAnimation جذابة ، و يمكن إضافة الرسالة التي تريد في تلك الفقاعة .
مكتبة جميلة حقا يمكنك إستخدامها على عدة عناصر في الصفحة ، كما انها بسيطة و سهلة الإستخدام ، و الأفضل انها خفيفة الحجم جدا .
- BaguetteBox.js :
إن اردت ان تصنع موقعا عبارة عن Gallery تستعرض فيه مجموعة من الصور او معارض أعمالك على شكل صور لكن بإحترافية و تنسيق تامين ، فننصحك صديقي بمكتبة BaguetteBox ، و هي مكتبة Javascript مخصصة تقوم بإستعراض مجموعة من الصور بطريقة إحترافية مع إمكانية التنقبل بينها عبر زرين خارجين ، يمكن القيام بالأمر أيضا برمجيا لكنه سيتطلب بعض الوقت و الجهد ، و هما شيئين نحاول دائما إختزالهما بإستخدام مكتبات متخصصة ، و أعتقد شخصيا ان هذه المكتبة مفيدة لك و بشكل كبير .
للتعرف أكثر عليها و تحميلها .
- Sticky-Kit :
كم من مرة اردت ان تجعل عنصرا في صفحة ويب معينة عنصرا تابثا لا يتغير مكانه مع تغير الـ Scroll في الصفحة ؟ نجد هذه التقنية كثيرا في الـ Navbars على سبيل المثال ، او في القائمة الجانبية و كذا العلوية على الفيسبوك ، فمهما قمت بالـ Scroll فإن ذلك العنصرين لا يتغيران .
للقيام بها برمجيا ، ستحتاج الى بعض الإضافات البسيطة ، مثل Position:fixed و عليك تغيير نمطية بعض العناصر أيضا ، قد يكون الأمر متعبا و أيضا مرهق ، لكن مع مكتبة Sticky Kit يمكنك فعل ذلك بكل سهولة ، هي مكتبة jQuery بسيطة ( ستحتاج الى الـ jQuery قبل إستخدامها ) ، بسيطة للغاية ، فقط تختار عنصر الـ DOM و تطبق عليه كود بسيط في سطر واحد ، و سيظل ملتصقا بمكانه في الصفحة ، كما انه يتضمن خصائص أخرى مثل جعل عنصر ملتصق فقط لمدة معينة او لنسبة معينة في الـ Scroll .
تعرف أكثر على المكتبة و طريقة إستخدامها .
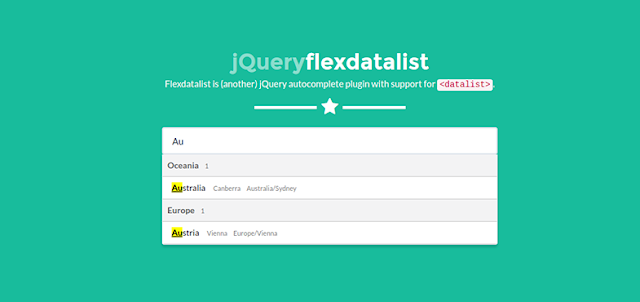
- Flexdatalist :
مكتبة jQuery أيضا إحترافية و رائعة ، هذه المكتبة تمكنك من صناعة Fields بخاصية الـ Autocomplete دون الحاجة الى قواعد بيانات او اي شيئ من هذا القبيل ، يكفي فقط ان تضيف الكلمات او المعلومات على شكل <datalist> في الـ HTML ، و ربطها بكود المكتبة ، و بعدها يمكنك إستخدام خاصية الـ Autocomplete بإحترافية و بسهولة ، و إن كنت ستشتغل بقواعد بيانات و ما الى ذلك ، فأنت لا تحتاج إلى Real Time Framwork مثل الـ Ajax و غيرها ، بل يكفي ان تجلب كل البيانات دفعة واحدة الى الـ Datalist و ستعمل خاصية الـ Autocomplete بإحترافية ، مكتبة جد سهلة في الإستخدام .
يمكنك الإطلاع عليها و على الكود الخاص بها من هنا .
- Animate on scroll :
و سنختمها بهذه المكتبة الجميلة أيضا ، مكتبة Animate on Scroll او إختصارا AOS ، هي مكتبة توفر لك مجموعة من الـ Animations و الستايلات المختلفة لمعظم عناصر الـ DOM أثناء القيام بعملية الـ Scroll ، ستجد العديد و العديد من الـ Animations الإحترافية و الرائعة ( يمكنك الولوج للصفحة الرئيسية الخاصة بالمكتبة فهم يستعرضون كل الـ Animations الخاصة بالـ Scroll ) ، يمكنك إستغلال الاداة في صناعة صفحات One Page ، او صناعة Landing Page إحترافية و العديد من الأشياء القوية التي يمكنك إستخدامها .
تعرف أكثر عليها من هنا .
اذن ما رأيك صديقي ؟ هل تستحق هذه المكتبات التجربة ؟ بالطبع إن اردت الحصول على واجهات إستخدام قوية و صناعة مواقع جيدة قلبا و قالبا .







.png)










يعطيكون الف عافية استمرو <3
ردحذف